Want to add social media icons to your WordPress site without a plugin?
There are a ton of posts that show how to add icons using font awesome, but I will show you a much simpler way without having to add any external icons.
If you’re someone who takes page speed seriously, you will love this.
Dashicons is the official WordPress icon font. They appear in the left sidebar of every WordPress site admin backend.

We will use these icons instead of external icons. This will free up the browser from requesting additional files.
Just Follow these steps:
Step 1
Add the Custom HTML widget in the sidebar or footer. You can manage widgets under Dashboard >>> Appearance >>> Widgets.
Step 2
Paste this code in the content box
In this code, we display the Facebook and Twitter icons only.
To add more icons, you will need to customize three parts in it.
href is the link to you social page
aria-label is text that describes the link
Third and the most important one is the class=”dashicons dashicons-facebook-alt”
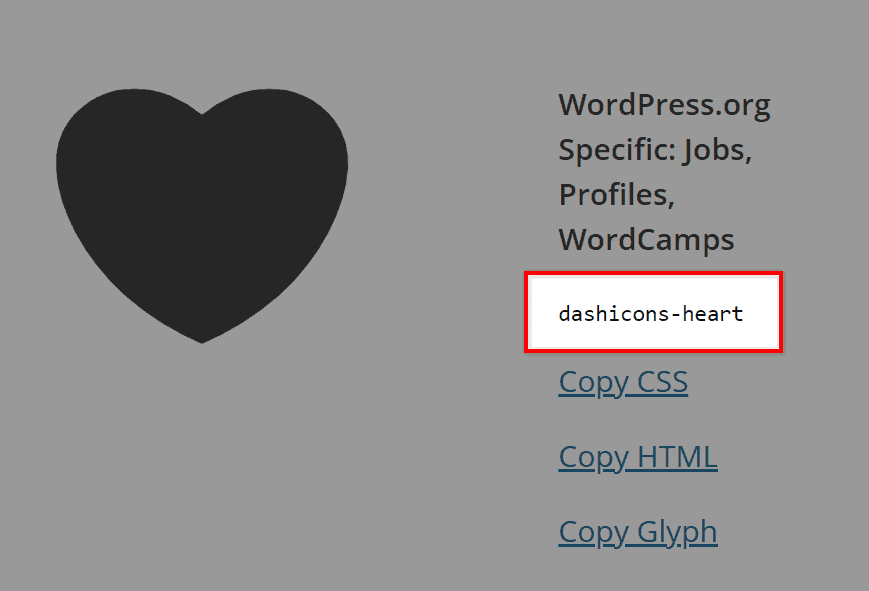
Each font in the Dashicons has a specific class that is used to display the icon. We can find an icon’s class by clicking on it

Replace this part with the one you want to use
For example, replace dashicons-facebook-alt with dashicons-heart and the heart icon will be displayed.
Step 3.
Add this CSS in your Child themes Style.css file or in you Customizer additional CSS option
.social-link-container {
display: flex;
}
.social-link-container .social-link {
padding: 3px;
margin-right: 10px;
}
.dashicons {
font-size:30px;
color: #fff;
width: 40px;
height: 40px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
}This above code will add all the attributes of the icons except for the color. Use the below code to add color to the icons which will only be visible then.
.dashicons-facebook-alt{
background: #1877F2;
}
.dashicons-twitter{
background: #1DA1F2;
}If you add more icons, you can add a different background color to each icon using its class and the above CSS.
Want to add a simple hover effect? Add this to your CSS if you want to show a ‘Grow in’ hover effect
.dashicons:hover {
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
}Thats it! Now clear the website cache and check your widget, it will display like this

If you follow the steps exactly, you will get it working.
If not, then comment down below, and I can help you to solve it.
Do these instructions add social media link icons (lead to respective social media pages) or are these icons “like/share” buttons?
These icons lead to the social media pages