When an internet user comes across your WordPress website, the first thing they notice is the look of your website.
Individual bloggers need to put in the effort to make their WordPress websites look attractive. Along with colors, images, and logos, another important thing that can make or break the look of a web page are the fonts.
Beautiful fonts create a better user experience. They provide an easy reading experience, boost engagement, and increase the time users spend on your site. From a branding perspective as well, using the right font that aligns with your brand’s image is vital.
But what do you do if you are not happy with the default fonts that your WordPress theme provides?How do you change fonts in WordPress?
Customizing Fonts in WordPress
As one of the most popular content management systems (CMS), WordPress themes offer a wide range of fonts for the users to choose from, with certain fonts made available by default.
However, if you are not satisfied with the available options or want to add a personalized touch to your website, you can choose to change the WordPress fonts and use other fonts instead. And you can do this without any practical training in CSS or coding.
Here are some quick and easy ways on how to change fonts in WordPress:
1. Change Fonts in WordPress with a WordPress Plugin
Perhaps the easiest way to add fonts to your WordPress site is by using plugins. If you are not a techie or simply don’t want to mess with codes, using a plugin is the safest and fastest option for you.
Here are some of our favorite WordPress Font Plugins that you can try:
Easy Google Fonts

Easy Google Fonts allows you to tap into the huge database of fonts that Google provides. You can use these fonts for your WordPress website without any coding. What’s more, Google Font also integrates with WordPress Customizer. This means you can preview your fonts in real-time.
Here’s how to change the font in WordPress using the Easy Google Fonts Plugin:
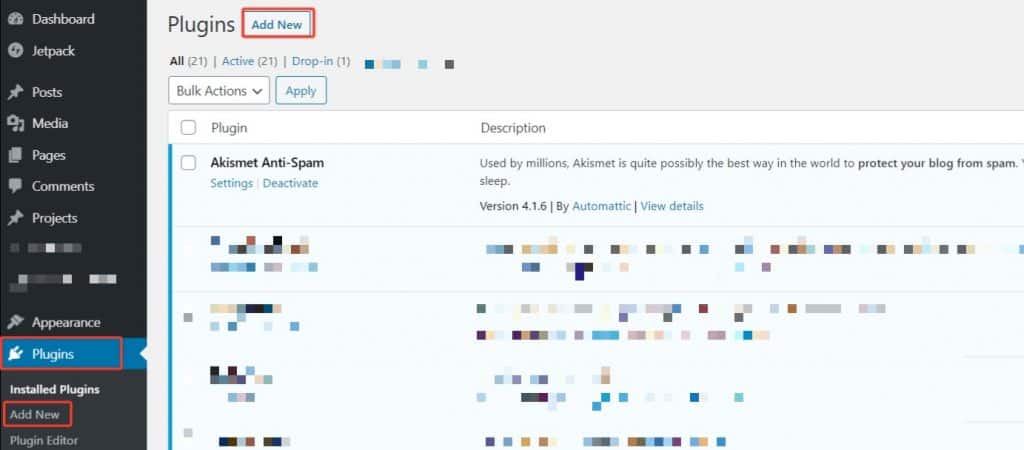
Go to Plugins > Add New > Search for Easy Google Fonts.

Select install and then activate it.
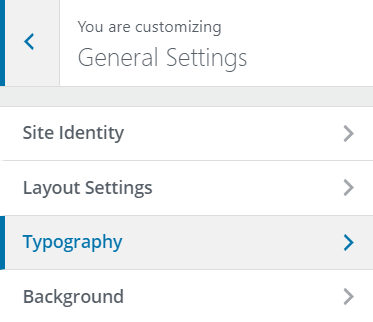
Now, when you go to your customizer, you will be able to view a new Typography tab.

This tab enables you to alter the font and other settings for all typographic elements on your website.
Check out Easy Google Fonts Plugin.
WP Google Fonts Plugin

It is another useful WordPress font plugin that you can use to get high-quality fonts for your website. With WP Google Fonts, you can also assign the fonts to specific CSS elements of your website from your WordPress admin dashboard.
The installation of WP Google Fonts is similar to Easy Google Fonts that we have mentioned above.
Check out WP Google Fonts Plugin
Typekit by Adobe Fonts

If you are using Astra / Beaver Builder / Elementor themes, then this is another resource for awesome fonts for WordPress. However, this isn’t a completely free resource. You will need to enter the Project ID which you will need to create on Adobe Fonts.
They do offer a limited free plan that you can try, but you will eventually have to opt for the paid subscription.
Check out Typekit by Adobe Fonts
Use Any Font

Unlike the first two options which are restricted to Google Fonts, with this plugin, you can literally use any font you find on the web and add it to your site. Again this plugin is integrated with the editor so that you can highlight any section and change the font.
You can use any custom fonts with its supported font format (TTF, OTF, WOFF) and automatically convert it to your content with faster loading time as the fonts are stored on your own server.
Check out Use Any Font WordPress Font Plugin
2. Change WordPress Fonts by For your WordPress Theme
If you don’t want to use plugins but want to give a neat and uniform look to your content structure, here’s another way to change the fonts of your WordPress site.
This method will, however, require you to understand what is your theme’s style.css file and where will you find it.
Here’s a step-by-step guide to do it:
- Go to the wp-content folder where your website files are hosted > themes > [your theme name folder] > styles.css.
- Find out what you want to change, for example, if you want to change the font for how the Heading 1 appears, for instance, you need to find the line of code that reads h1 { font-family: ‘font-name’; } and add the font you want.
- For example h1 { font-family: helvetica; }
- In place of Helvetica, you can choose any other classic font such as Verdana, Georgia, etc. and save and upload the file to your webserver again.
- You can also change the font of a specific class, for example, website titles in most themes have the class .site-title so the code would be .site-title { font-family: arial; }
Alternatively, you can make the above change form inside your WordPress dashboard.
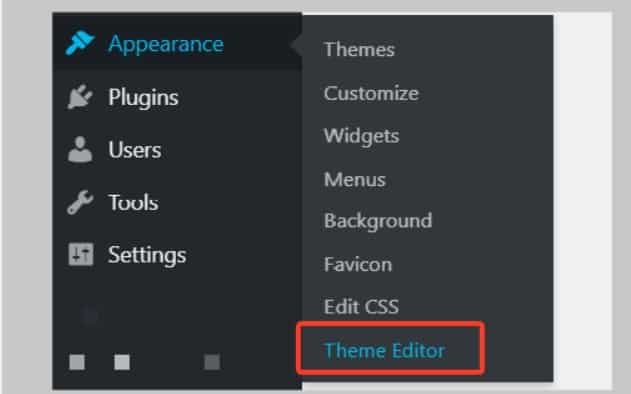
- Go to Appearance > Theme editor > styles.css

You can then follow the steps above to find and change the font style.
Do note:
It is highly recommended that you do not directly edit the style.css in WordPress and instead download it, make the changes, and upload it to the server.
Also, you should ideally edit the Child Theme and not the primary WordPress theme.
3. Changing WordPress Fonts Using the WordPress Editor
The default editors in WordPress – both Gutenberg and Classic Editor do not always allow you to change the fonts completely. However, you can change the font styles to give your fonts some differentiation in terms of styling, colors, sizes, etc.
Gutenberg Editor
If you are using a recent version of WordPress, you can change the style of the text using the Gutenberg editor while editing your post or the page itself.
Simply select the block you want to edit and a styling menu will appear. Here you can choose a font size from a list of presets or add a custom size. The usual options like bold, italics, colors, etc. are available too.

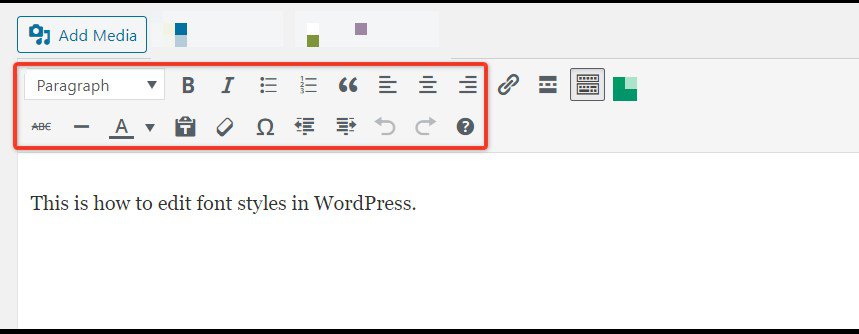
Classic Editor
If you are using an older version of WordPress or have the classic editor plugin, you can edit font styles here as well. However, the options are very limited.
The Classic editor consists of a toolbar above the main editing pane where you can change the styles such as colors, bold, italics, underline, strikethrough, and choose from different styles – heading tags, paragraph, preformatted.

Apart from the above-mentioned three methods, there are several other ways to change fonts in WordPress. However, they require some level of tech know-how and coding. For instance, you can host your own licensed fonts on your server and after applying a few lines of code you can use them on your website.
However, the easiest and quickest way to change fonts in WordPress is by using the plugins we have mentioned at the start of our list.

Thanks!! Now I’ll go to my wp dash ord!! thank you
Thanks